Giao diện website là gì và các yếu tố tạo nên một giao diện là gì?
Thiết kế giao diện website (User interface hoặc UI) đã phát triển đáng kể trong vài năm qua và đã phát triển thành một trong những lĩnh vực sáng tạo, bức phá và thú vị nhất trong công nghệ.
Nhưng trong khi bạn có thể đã thấy tiêu đề công việc "UI designer" xuất hiện trên bảng công việc, bạn có thể tự hỏi: "giao diện website thực sự là gì và liệu tôi có thể tìm thấy những gì trong một giao diện website?"
Trong bài đăng trên blog này, chúng tôi sẽ khám phá User interface thực sự là gì và các yếu tố bao gồm trong một giao diện website là gì. Chúng tôi cũng sẽ cung cấp cho bạn tổng quan về thiết kế giao diện website là gì, tại sao nó lại quan trọng như vậy và những nhiệm vụ bạn có thể mong đợi thực hiện với tư cách là UI designer.
1.Thiết kế giao diện website - UI là gì và tại sao nó lại quan trọng?
Trước khi chúng ta đi sâu vào hành trình giải phẫu xem giao diện website là gì, hãy bắt đầu bằng cách xem xét lĩnh vực UI design - và tại sao nó trở thành một công cụ quan trọng để kết nối với người dùng của bạn. Càng về sau chúng ta sẽ phải định hình phong cách thiết kế cho từng tác phẩm User interface của chính mình.
UI design, còn được gọi là thiết kế giao diện người dùng, đề cập đến thiết kế thẩm mỹ của tất cả các yếu tố trực quan của giao diện người dùng đối với sản phẩm kỹ thuật số; cụ thể là cách trình bày và tương tác của sản phẩm. Thiết kế giao diện người dùng thường bị nhầm lẫn với thiết kế UX, còn được gọi là thiết kế trải nghiệm người dùng. Trong khi các nhà thiết kế UI và UX làm việc chặt chẽ với nhau, hai lĩnh vực này đề cập đến các khía cạnh riêng biệt của quá trình thiết kế.
Thiết kế UX là quá trình nâng cao sự hài lòng của người dùng bằng cách cải thiện khả năng sử dụng (usability) và khả năng truy cập (accessibility) của sản phẩm, trang web hoặc ứng dụng. Mặt khác, UI design là thiết kế giao diện của sản phẩm - nói cách khác, những gì người dùng thực sự nhìn thấy khi họ tương tác với sản phẩm.
Từ cách phối màu đến typography, các UI designer chịu trách nhiệm về giao diện của sản phẩm. UI design liên quan đến việc dự đoán sở thích của người dùng và tạo ra một giao diện vừa hiểu vừa đáp ứng người dùng. UI design không chỉ tập trung vào tính thẩm mỹ mà còn tối đa hóa khả năng đáp ứng (responsiveness), hiệu quả (efficiency) và khả năng truy cập (accessibility) của một trang web. Từ định hình phong cách thiết kế cho đến tính toán các yếu tố kỹ thuật đáp ứng tính năng hữu ích.
Tính đến tháng 1 năm 2019, đã có hơn 1,94 tỷ trang web tồn tại. Hiện có hơn 4 triệu ứng dụng di động có sẵn để tải xuống trên Android và iOS kết hợp, và các UI designer chịu trách nhiệm thiết kế các yếu tố trực quan, tương tác cho tất cả chúng. Vậy làm thế nào thiết kế giao diện người dùng phát triển thành một trong những lĩnh vực phổ biến và sáng tạo nhất trong công nghệ?
Với sự ra đời của Windows 1.0 vào những năm 1980, rõ ràng việc có một giao diện kỹ thuật số hấp dẫn người dùng là điều tối quan trọng trong việc tạo ra trải nghiệm người dùng đáng nhớ và thú vị.
Bất chấp tiết lộ này, mãi đến năm 2007 - năm mà Apple phá vỡ ngành công nghiệp công nghệ với lần đầu tiên iPhone- khái niệm thiết kế giao diện người dùng mới thực sự được cách mạng hóa. Với giao diện người dùng được chế tạo rõ ràng cho các thiết bị cầm tay có chức năng màn hình cảm ứng tinh vi, UI design sẽ không bao giờ giống nhau.
Ngày nay, hầu hết các doanh nghiệp đều nhận ra rằng giao diện website người dùng tuyệt vời là rất quan trọng để xây dựng lòng trung thành của khách hàng và nhận diện thương hiệu. Khách hàng không chỉ thích các sản phẩm được thiết kế tốt; họ mong đợi điều đó. Thiết kế giao diện người dùng tốt thu hút khách truy cập, giữ chân khách hàng và tạo điều kiện tương tác giữa người dùng và doanh nghiệp của bạn. Tóm lại, thiết kế giao diện người dùng có thể tạo ra hoặc phá vỡ sự thành công của một sản phẩm. Bạn cũng có thể tìm hiểu thêm về website inspiration được đánh giá là khá tệ về mặt giao diện để tìm kiếm những lỗi cần tránh trong quá trình thiết kế.

2. UI designer làm gì cho giao diện website?
UI design là một lĩnh vực đa ngành đòi hỏi các designer phải đa nhiệm như một phần của một vai trò của họ. Trong khi các UI designer cần một con mắt thị giác nhạy bén, thì cũng có một khía cạnh tâm lý cần có mà nhiều người không coi là một phần của thiết kế trực quan. Mỗi designer có phong cách thiết kế khác nhau và cách sắp xếp các layout khác nhau.
Để thiết kế giao diện website thân thiện cho người dùng, các UI designer cần hiểu cách mọi người làm việc - và cách mỗi yếu tố trực quan, tương tác định hình trải nghiệm của họ. Sự đồng cảm, khả năng thích ứng và giao tiếp chỉ là một vài trong số các kỹ năng chính thường được gán cho UI designer.
Các UI designer chịu trách nhiệm cuối cùng trong việc đảm bảo giao diện của ứng dụng hấp dẫn, kích thích thị giác và phù hợp với mục tiêu kinh doanh. Các UI designer cũng chịu trách nhiệm đảm bảo tính nhất quán trên diện rộng và thường tạo ra các hướng dẫn phong cách có thể được sử dụng trong toàn bộ doanh nghiệp.
Các UI designer cũng có vai trò quan trọng trong việc thiết kế khả năng tiếp cận và inclusion. Từ việc thiết kế một bộ các yếu tố giao diện người dùng, chẳng hạn như các nút, biểu tượng và thanh cuộn, chọn màu sắc và typography, đến việc thường xuyên kiểm tra thiết kế của họ thông qua tạo mẫu, các nhà thiết kế giao diện người dùng cẩn thận cân nhắc ý nghĩa của từng lựa chọn thiết kế đối với người dùng cuối. Đồng thời, các nhà thiết kế giao diện người dùng xem xét kích thước và khả năng mở rộng của các yếu tố giao diện người dùng khác nhau và liệu có khoảng cách thích hợp giữa các điểm tiếp xúc hay không.
Hãy nhớ rằng bạn đã có những gì cần thiết để trở thành một UI designer? Hãy xem hướng dẫn 5 bước của chúng tôi về cách bắt đầu thiết kế giao diện website.
3. Giao diện website (UI) là gì?
Bây giờ chúng ta đã khám phá trách nhiệm của UI designer, hãy đi sâu vào thực tế về giao diện người dùng thực sự là gì.
Nói một cách đơn giản, giao diện người dùng là điểm tương tác và giao tiếp giữa người và máy tính trên thiết bị, trang web hoặc ứng dụng. Điều này có thể bao gồm màn hình hiển thị, bàn phím, chuột và giao diện của máy tính để bàn. Sự giao thoa giữa cách thể hiện phong cách thiết kế và cân bằng những yếu tố tương tác đáp ứng những yêu cầu của người dùng.
Giao diện website tốt cho phép người dùng kiểm soát hiệu quả máy tính hoặc thiết bị mà họ đang tương tác. Giao diện người dùng thành công phải trực quan, hiệu quả và thân thiện với người dùng. Điều này dẫn chúng ta đến phần tiếp theo của chúng tôi...

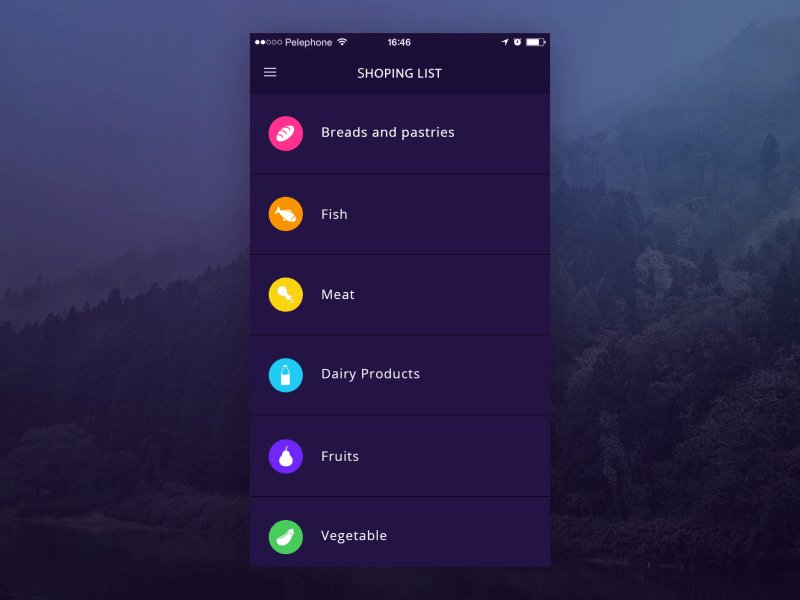
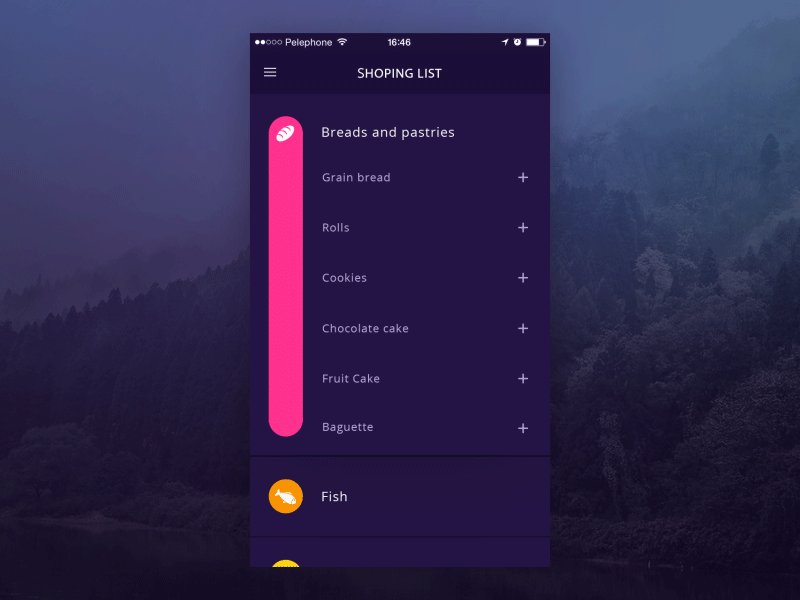
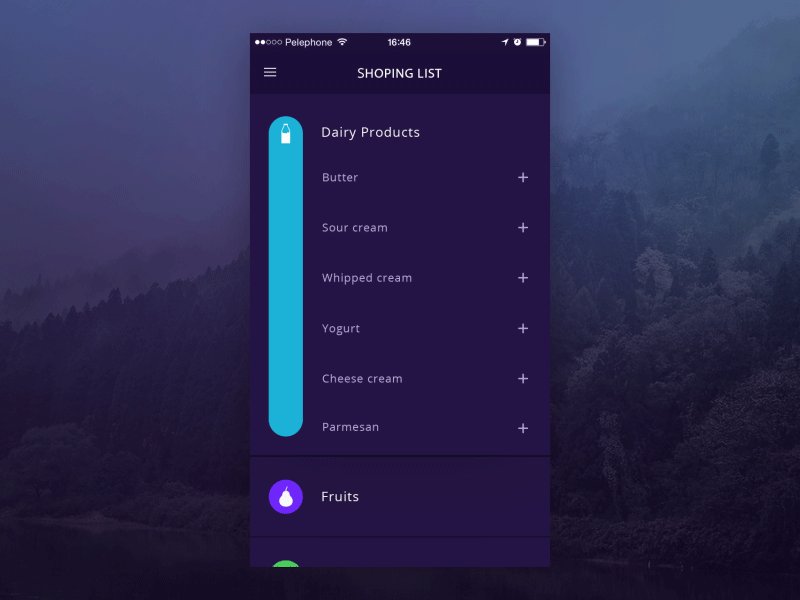
4.Một số yếu tố quan trọng nhất của giao diện website là gì?
Các yếu tố giao diện website là các phần chúng tôi sử dụng để xây dựng các trang web hoặc ứng dụng tương tác. Chúng cung cấp các điểm tiếp xúc cho người dùng khi họ điều hướng theo cách của họ; từ các nút đến thanh cuộn, đến các mục menu và hộp kiểm.
Elements của UI thường thuộc một trong bốn loại sau:
Điều khiển đầu vào (Input Controls)
Kiểm soát đầu vào cho phép người dùng nhập thông tin vào hệ thống. Ví dụ: nếu bạn cần người dùng cho bạn biết họ đang ở quốc gia nào, bạn sẽ sử dụng điều khiển đầu vào để cho phép họ làm như vậy.
Thành phần điều hướng (Navigation Components)
Các thành phần điều hướng giúp người dùng di chuyển xung quanh một sản phẩm hoặc trang web. Các thành phần điều hướng phổ biến bao gồm các thanh tab trên thiết iOS bị và menu hamburger trên Android.
Thành phần thông tin (Informational Components)
Các thành phần thông tin chia sẻ thông tin với người dùng. Điều này bao gồm thông báo, thanh tiến trình, hộp tin nhắn và cửa sổ bật lên.
Hộp đựng (Containers)
Các Container chứa nội dung liên quan với nhau, chẳng hạn như accordion. Accordion là một danh sách xếp chồng lên nhau theo chiều dọc của các mục sử dụng chức năng hiển thị / ẩn.
5.Một số công cụ thiết kế giao diện website tốt nhất là gì
Chưa bao giờ các nhà thiết kế giao diện người dùng có một loạt các công cụ đa dạng như vậy theo ý của họ. Với phần mềm ngày càng trở nên trực quan, các thành phần giao diện người dùng tích hợp cho phép các UI designer tận dụng các quyết định thiết kế được thực hiện trước và tạo bố cục trong một khoảng thời gian ngắn. Và trong suốt quá trình này chúng ta cần tìm ra những phong cách thiết kế của riêng mình.
Chúng ta hãy xem ba công cụ thiết kế UI hàng đầu mà mọi nhà thiết kế UI mới bắt đầu nên biết:
Phần mềm Sketch
Sketch sử dụng sự kết hợp giữa bảng vẽ và hình dạng thiết kế vector để cho phép các nhà thiết kế tạo giao diện hi-fi và nguyên mẫu trên canvas dựa trên pixel. Sketch cũng có tính năng Symbols feature thuận tiện, có nghĩa là bạn sẽ có thể sử dụng lại các phần tử giao diện người dùng sau khi chúng được tạo. Điều này cũng giúp giữ cho giao diện của bạn nhất quán. Win-win!
Phần mềm Figma
Với một loạt các tính năng và chức năng cho phép các designer tạo ra các thiết kế năng động và tương tác, Figma cho phép các nhà thiết kế tạo ra các giao diện tương tác chất lượng cao, hoạt ảnh tùy chỉnh và chuyển tiếp. Khẩu hiệu tạo nhiều bảng vẽ cho nhiều thiết bị đã là dĩ vãng, vì thiết kế đáp ứng có thể đạt được trong một bảng vẽ duy nhất.
Tìm hiểu thêm về 10 tính năng nổi bật của phần mềm Figma
Phần mềm Balsamiq
Balsamiq là một công cụ rất được yêu thích trong ngành design, đặc biệt là cho wireframing. Một trong những tính năng có giá trị nhất đối với các UI designer là User Interface library - cho phép bạn chọn từ một loạt các yếu tố giao diện người dùng khác nhau và chỉ cần kéo và thả chúng vào khung dây. Khi nguyên mẫu của bạn đã sẵn sàng, bạn có thể in nó ra hoặc chạy các bài kiểm tra khả năng sử dụng trực tuyến trước khi giao nó cho các dev.

6. Các nguyên tắc của thiết kế giao diện website UI tốt là gì?
Khi một giao diện được thiết kế tốt, nó sẽ trở thành một trải nghiệm liền mạch mà người dùng không thể nhận thấy. Nhưng một giao diện được thiết kế kém có nghĩa là người dùng không thể hoàn thành luồng tác vụ của họ. Và dù thế giới design là một nơi cho sáng tạo với đa dạng phong cách thiết kế đi chăng nữa thì chúng ta cũng có những nguyên tác riêng để thành UI designer.
Dưới đây là 5 nguyên tắc thiết kế UI để tuân theo cho một giao diện mà người dùng của bạn sẽ yêu thích:
Giảm thiểu tải nhận thức thông tin (Minimize cognitive load)
Tải nhận thức đề cập đến lượng sức mạnh xử lý tinh thần mà người dùng cần để sử dụng một sản phẩm. Khi đối mặt với tình trạng quá tải thông tin, người dùng sẽ bỏ lỡ các chi tiết quan trọng, bị choáng ngợp hoặc thậm chí từ bỏ hoàn toàn trang web hoặc ứng dụng. Để giữ tải nhận thức ở mức tối thiểu, hãy tránh các liên kết cũ, hình ảnh không liên quan và văn bản vô nghĩa. Thay vào đó, hãy áp dụng các nguyên tắc chung của tổ chức nội dung như nhóm các mục liên quan, dấu đầu dòng, tiêu đề rõ ràng và lời kêu gọi hành động rõ ràng.
Tính nhất quán là chìa khóa
Tính nhất quán trong giao diện website người dùng cho phép người dùng chuyển kiến thức hiện có sang các tác vụ mới và nắm vững các khía cạnh mới nhanh hơn. Điều đó cũng có nghĩa là người dùng có thể tránh lãng phí thời gian cần thiết để hiểu sự khác biệt trong các điều khiển hoặc lệnh nhất định và thay vào đó tập trung vào giải quyết vấn đề. Nói chung, tính nhất quán làm cho thiết kế giao diện dễ nhận biết và có thể dự đoán được.
Rõ ràng hơn là phức tạp
Để người dùng hiểu những gì họ đang tương tác thông qua giao diện, không nên nhầm lẫn. Giữ cho giao diện rõ ràng và đơn giản sẽ tạo niềm tin cho người dùng, điều này sẽ thúc đẩy họ tiếp tục tương tác với giao diện.
Giữ người dùng trong tầm kiểm soát
Người dùng muốn cảm thấy kiểm soát được bản thân và môi trường của họ. Phần mềm không suy nghĩ lấy đi sự thoải mái đó bằng cách buộc mọi người vào các tương tác không có kế hoạch, các con đường khó hiểu và kết quả đáng ngạc nhiên. Giữ cho người dùng kiểm soát bằng cách thường xuyên hiển thị trạng thái hệ thống, bằng cách mô tả nguyên nhân và bằng cách đưa ra cái nhìn sâu sắc về những gì mong đợi ở mọi lượt.
Thiết kế UI tốt là khi nó vô hình!
Trong khi thiết kế xấu nhô ra như ngón tay cái đang bị đau, thiết kế tốt hầu như không thể nhìn thấy đối với người dùng. Thiết kế vô hình cho phép người dùng tập trung vào mục tiêu của họ mà không bị phân tâm bởi giao diện. Ít hơn là nhiều hơn!

Để rõ hơn về các nguyên tắc này, bạn có thể tìm hiểu thêm các website inspiration mắc những lỗi căn bản như:


7.Responsive UI Design là gì?
Nếu bạn đã nghe nói về thiết kế UI design, bạn có thể đã nghe thấy thuật ngữ "responsive web design" được tung ra xung quanh. Vậy nó có nghĩa là gì?
Responsive web design là thiết kế đáp ứng trực tiếp hành vi và môi trường của người dùng dựa trên kích thước màn hình, nền tảng và hướng. Thực hành bao gồm sự kết hợp của các lưới và bố cục linh hoạt, hình ảnh và sử dụng thông minh các truy vấn phương tiện CSS.
Ví dụ: khi xem một trang web truyền thống trên máy tính để bàn, trang web có thể hiển thị ba cột. Nhưng khi bạn xem cùng một bố cục đó trên một thiết bị cầm tay, nó có thể buộc bạn phải cuộn theo chiều ngang hoặc ẩn và bóp méo các yếu tố nhất định. Tuy nhiên, nếu một trang web sử dụng thiết kế đáp ứng, phiên bản thiết bị cầm tay sẽ tự động điều chỉnh để xuất hiện dưới dạng một cột duy nhất và thay đổi kích thước hình ảnh thay vì làm biến dạng chúng.
Tóm lại, thiết kế đáp ứng tự động cấu hình lại nội dung dựa trên thiết bị mà người xem nhìn thấy.
8. Các UI design pattern là gì?
Bạn có bao giờ nhận thấy hầu hết các sản phẩm tuân theo các quy ước thiết kế cụ thể như thế nào không? Ví dụ: hầu hết các trang web đều có thanh điều hướng trên cùng và hầu hết các thông tin đăng nhập sẽ được tạo thành từ hai trường nhập yêu cầu tên người dùng và mật khẩu của bạn. Khi chúng tôi thực hiện quy trình thanh toán trên một cửa hàng trực tuyến, có một quy trình nhất định mà tất cả chúng ta có thể mong đợi sẽ trải qua.
Mặc dù điều này có vẻ như là kết quả của việc các designer sao chép công việc của nhau, nhưng nó thực sự là kết quả của một thứ được gọi là UI design pattern.
Các UI design pattern là mô tả về các phương pháp hay nhất trong thiết kế giao diện website. Chúng là những giải pháp chung, có thể tái sử dụng cho các vấn đề thường xảy ra, giống như ngôn ngữ được sử dụng giữa các designer. Do đó, chúng trở thành điểm tham chiếu tiêu chuẩn cho các UI designer, cho phép tranh luận về các giải pháp bằng cách chỉ cần đề cập đến tên của một pattern cụ thể. Có một số nguyên tác giúp bạn có thể tạo nên phong cách thiết kế đáp ứng yêu cầu của UI designer tốt.
Các UI design pattern có xu hướng bao gồm các yếu tố sau:
- Vấn đề: Người dùng muốn làm gì?
- Bối cảnh: Khi nào nên sử dụng pattern?
- Giải pháp: Giải pháp là gì?
- Ví dụ: Pattern đã được thực hiện ở đâu và như thế nào trước đây?
Hầu hết các nhà thiết kế sử dụng các mẫu thiết kế giao diện người dùng để định hình công việc của họ và kết quả là thiết kế các giao diện người dùng trông tương tự. Bạn sẽ tìm thấy mọi thứ bạn cần biết về các mẫu thiết kế giao diện người dùng trong bài đăng trên blog thông tin này!
Giờ thì bạn có thể tìm hiểu thêm một số website inspiration được bình chọn là đẹp và đáp ứng Ui.
9. Tổng lại (Round up)
Tất cả những gì chúng ta có: mọi thứ bạn cần biết về UI - và sau đó là một số thông tin bổ sung thêm! Có một giao diện người dùng được thiết kế tốt có thể là sự khác biệt giữa việc khách hàng của bạn chọn bạn so với đối thủ cạnh tranh, vì vậy sức mạnh của thiết kế giao diện người dùng tốt không thể bị đánh giá thấp!
Bạn nên làm gì bây giờ
- Giới thiệu thực tế về UI design và thiết kế màn hình ứng dụng đầu tiên của bạn với một khóa học ngắn hạn về thiết kế giao diện website người dùng miễn phí, tự lực cánh sinh phần này.
- Tham gia một trong những sự kiện thiết kế UI trực tuyến MIỄN PHÍ của chúng tôi với các chuyên gia trong ngành và đọc về sự thay đổi nghề nghiệp của Florian đối với thiết kế sản phẩm.
- Trở thành một nhà thiết kế UI đủ điều kiện chỉ trong 4-9 tháng